공부하는 진희
캠프 Ch4. TIL | 12월 18일 본문
✅오늘 한 것
-디자인카타
-개인과제
디자인카타
오늘 튜터님이 SaaS 서비스 조사 추가사항으로 서비스의 1.핵심 경험이 뭔지 2. 핵심 경험에 따른 사용자 플로우 3. 플랜별 차이를 넣으라고 하셨다. 2인 1조로 진행되어 1번과 2번은 내가 3번은 다른 팀원분이 하기로 했다.

노션은 워낙 핵심 기능이 많아서 거기서 한개로 줄이기가 어려웠다.
또한 노션은 일하는 사람들은 누구나 타겟이어서 사용자 플로우를 개인에 맞출지 기업에 맞출지도 결정하기가 어려웠다.
그래서 튜터님을 찾아갔죠...!
튜터님은 노션 이전 문서 작성 서비스인 에버노트나 다른 서비스와의 차이점, 그 차이점 중에서도 사용자의 마음을 사로잡은 것이 핵심 경험이라고 설명주셨다. 그리고 핵심 경험이 꼭 한개일 필요는 없다 하셔서 최대한 한 줄에 여러 강점을 싣도록 했다.

한줄로는
블록 기반 시스템을 통해 개인화된 커스터마이징이 가능한 올인원 생산성 도구
한줄로도 3가지의 핵심 특징을 넣을 수 있었다.
해서 사용자 플로우를 만들 때도 여기에 맞춰 하려니 막막함이 사라졌다.
하지만 나는 아직 노션을 잘 쓰지 못해서(못쓴다) 개인화 커스터마이징까지의 플로우를 캡쳐하기에는 무리였다.
이건... 발표 때 미리 양해를 부탁드려야겠다.
개인 과제
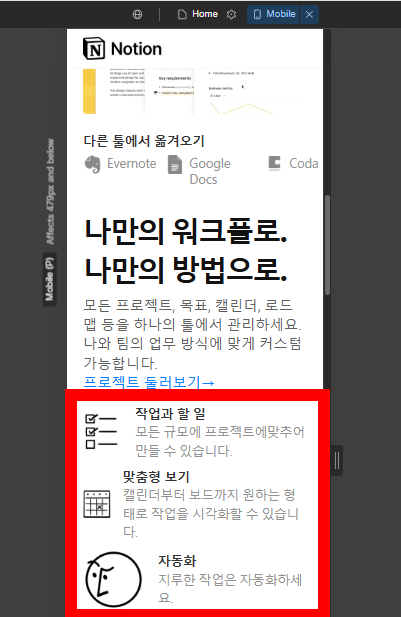
어제 헤더와 히어로 섹션을 하고 오늘은 주요 기능 섹션을 작업했다.
주요기능은 모두 같은 레이아웃이어서 하나를 완성하여 복사해서 사용했다.
어제의 복사된 클래스 수정으로 이전 것도 같이 수정되버리는 실수를 반복하지 않기 위해 복사를 하고 수정을 할 때 클래스를 하나 더 만들어 수정하는 등 노력했다.
또한 만들다가 계속 세부 디자인까지 신경쓰는 것 같아 오늘은 큰 뼈대부터 잡았다.

뼈대를 잡은 후에는 각 텍스트 블록에 텍스트 스타일를 적용하고 클래스로 저장했다.

스타일을 클래스로 저장한 후 피그마 시안에서 텍스트를 복사한 뒤 웹플로우에서 붙여넣기 했다.
(웹플로우 한국어 타이핑하는데 오류가 너무 심하다ㅜㅜ 인내심 테스트)


기존 페이지처럼 텍스트가 이상하게 잘리지 않게 잘 조정하려 했지만 같은 클래스를 공유하기에 하나의 리스트에 맞게 수정하면 다른 리스트에서 또 이상하게 잘리고 반복이었다. 그렇다고 각 리스트마다 다른 클래스를 주기에는 통일성에도 안맞고 어쩔 수 없이 글 문장이 중간에 애매하게 다음 줄로 바뀌게 놓았다.

헤더를 상단에 스크롤 되지 않게 고정시켜놨는데 슬라이드 엘리먼츠가 스크롤 되면서 헤더를 가리는 문제


이메일을 적으면 글씨체가 연한 문제

유저 인터렉션 추가하기
스크롤 할때 각 디브가 슬라이드로 한 곳에 모이기

헤더 호버



버튼 호버






트랜지션 인터랙션


반응형 위해 Width는 사이즈를 지정하지 않는게 좋음



큰 문제 발생!
당연히 테블릿에서 수정하면 데스크 탑에는 반영이 안되는 줄 알았지만 그건 CSS 한정이고
HTML을 건들면 다 반영이 되는 것이다.
헤더의 버튼과 메뉴바가 지워졌다.
무료플랜이라 백업도 안된다.
다시 만들고 테블릿과 모바일에서는 hidden으로 처리했다,

히든으로 처리하니 데스크탑에서도 히든되어 Layout- Display- None을 클릭해야했다.

근데 히든을 하니 양 옆으로 딱 맞게 정렬이 안되는 문제 발생
방법을 계속 찾아보다가... 도저히 안되겠어서
강의들으며 만들었던 노코딩 실습 파일을 뜯어봤고
컨테이너 안에 디브블럭이 요소들을 한번 더 감싸고 있어 그대로 디브 블럭을 하나 추가해서 감싸줬더니 해결


데스크탑에서도 아이콘이 포함된 디스크립션 아이템 래퍼가 문제였는데
테블릿, 모바일에서도 똑같이 속썩인다...


이건 만져보다 안돼서 리스트를 플렉스 버티컬로 수정시켜버렸다...
'Today I Learned' 카테고리의 다른 글
| 캠프 Ch4. WIL | 12월 20일 (1) | 2024.12.20 |
|---|---|
| 캠프 Ch4. TIL | 12월 19일 노션(Notion) 핵심 경험에 대하여 (2) | 2024.12.19 |
| 캠프 Ch4. TIL | 12월 17일 (1) | 2024.12.17 |
| 캠프 Ch4. TIL | 12월 16일 (4) | 2024.12.16 |
| 캠프 Ch4. WIL | 12월 13일 (0) | 2024.12.13 |


